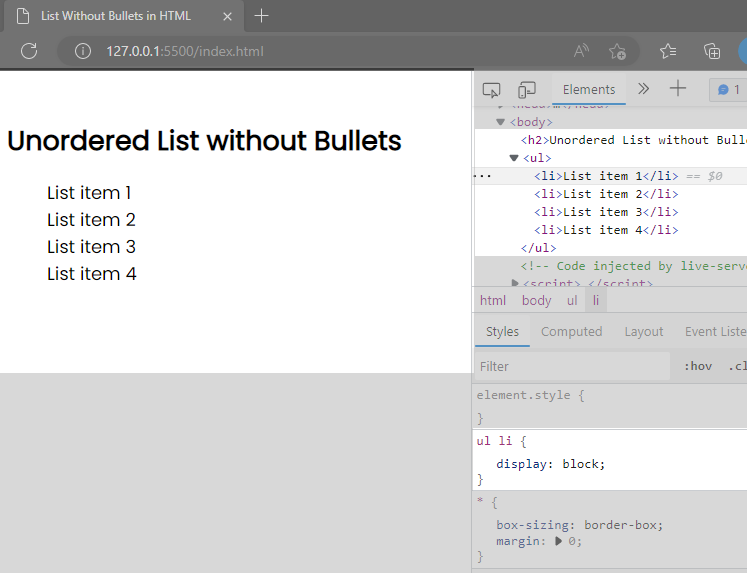
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

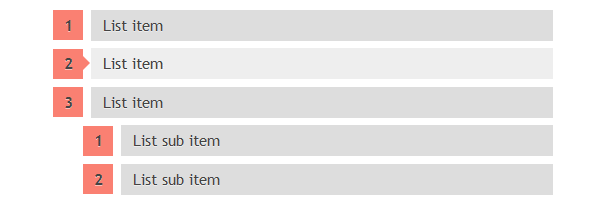
CSS Display Properties | Display inline-block , Display Flex & Display List-item | Learn CSS | #61 - YouTube
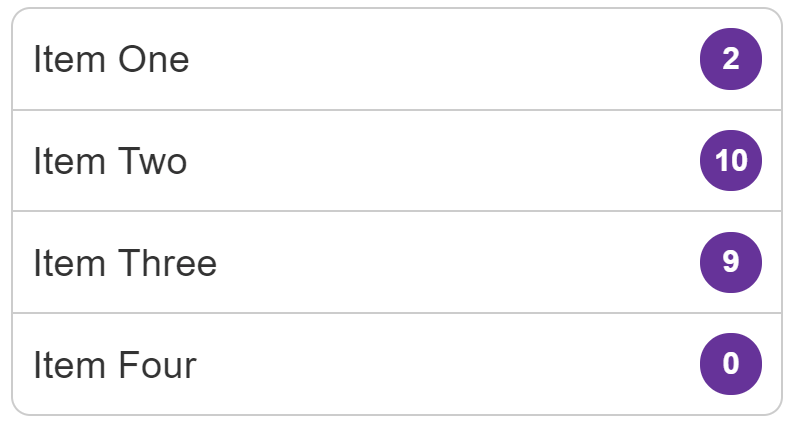
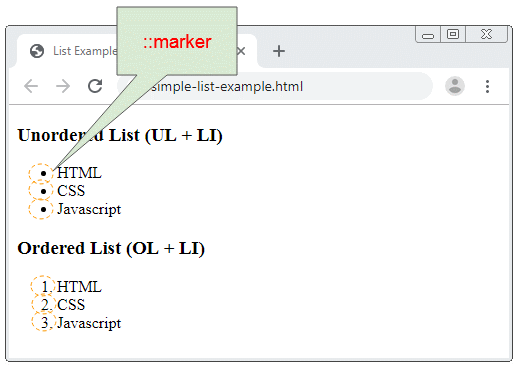
css-display][css-pseudo] Is ::marker created by display:list-item or does it always exist? · Issue #1793 · w3c/csswg-drafts · GitHub